This tutorial is currently only available in Portuguese. An English version is coming soon.
Bem-vindo ao nosso primeiro tutorial em português. Neste vídeo, você vai aprender a criar o seu primeiro jogo com a ajuda do Guselect. É um jogo super simples, rápido e é uma ótima introdução ao GameMaker.
Ola eu sou o Guselect e uso o GameMaker desde criança. Eu desenvolvi jogos como Donut Be Seen, Starboy Adventures e, mais recentemente Moonleap, que ganhou a #NoticeMe Game Jam.
Arquivos para o tutorial disponíveis aqui.
Para quem prefere a versão texto:
Introdução ao Projeto
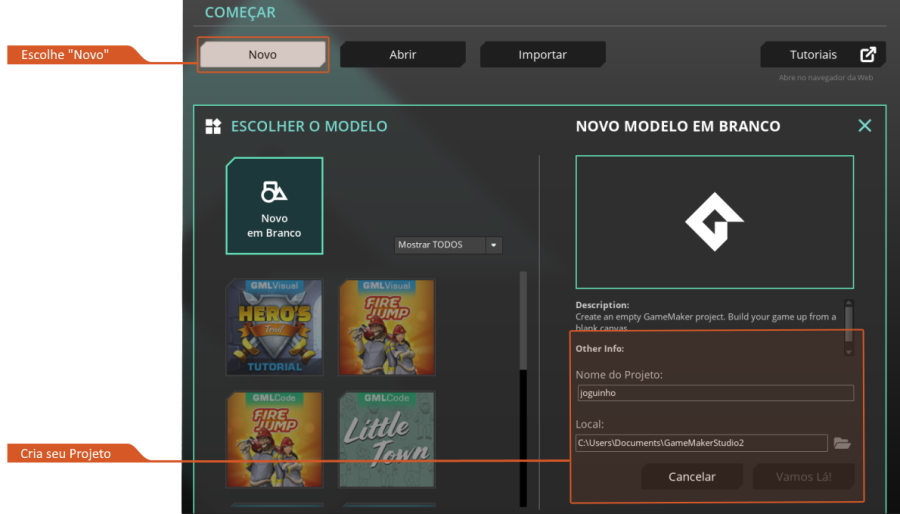
Abra o GameMaker e crie um projeto “Em branco” usando GML Code, em seguida, escolha um nome para seu projeto.

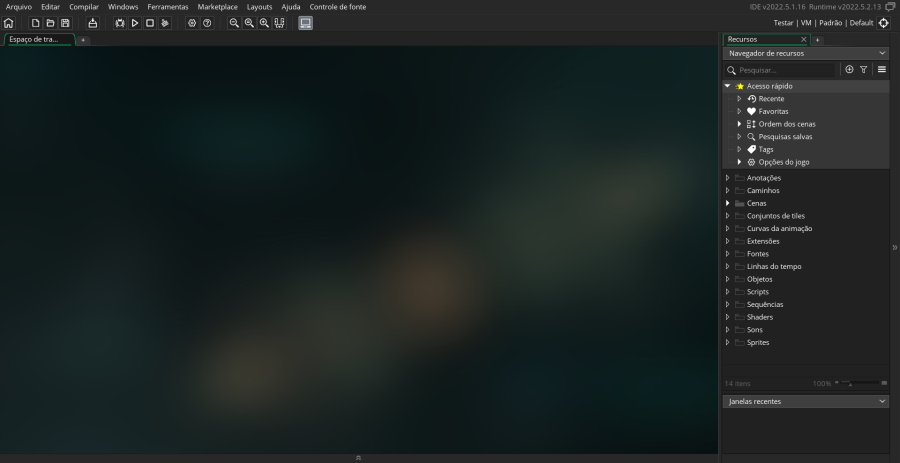
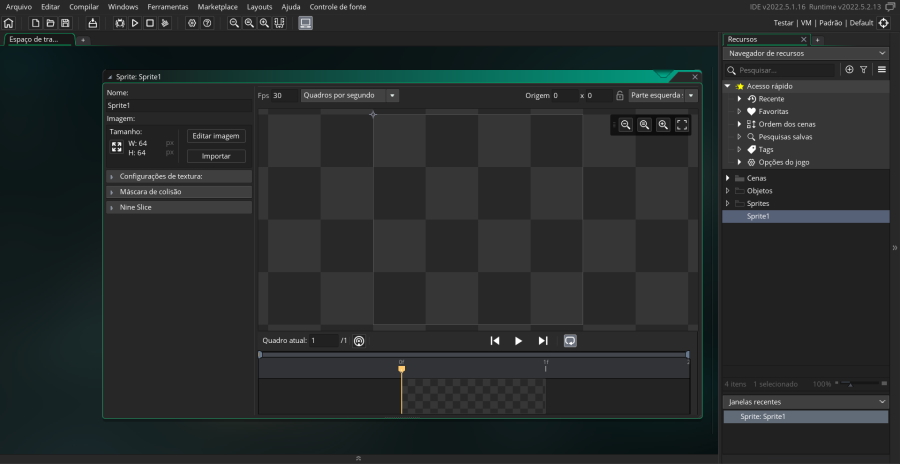
O que se segue depois é a tela inicial do GameMaker.

Ao lado direito da tela, perceba o “Navegador de Recursos”, onde ficam os recursos do jogo: sprites, sons, objetos e etc…
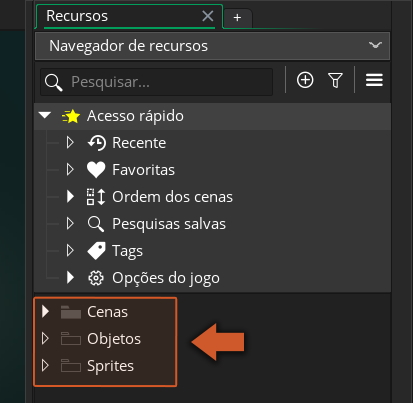
Neste projeto você só irá utilizar três tipos de recursos: Sprites, Objetos e Cenas.

Caso queira, você pode apagar as pastas dos recursos que não irá utilizar, que é o que nós faremos aqui.
Sprites
De maneira simplificada, os Sprites são as imagens do seu jogo: a parte visual do seu personagem, os frames dos inimigos, o visual dos itens, cenários e até o fundo.

Objects
Diferente dos sprites, os objetos não são um recurso visual, embora geralmente possuam um sprite associado a eles. Aqui você irá encontrar boa parte dos códigos do nosso jogo, é onde nós definimos o que acontece com o personagem quando ele encosta no inimigo, num item ou em um espinho, por exemplo.

Cenas
As cenas são espaços onde podemos colocar objetos e quaisquer outros recursos gráficos do nosso jogo, ou seja, é onde você irá criar suas fases.

Criar os Sprites
Começaremos com os recursos gráficos do seu jogo.
Embora existam várias maneiras de criar um recurso, clique no espaço vazio que representa a maioria da tela com o botão direito do mouse, vá para “Recursos” e “Criar Sprite”.
![]()
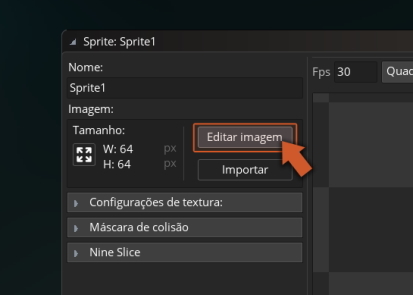
O Sprite que vai aparecer tem 64 por 64 pixels e está vazio, esse é o sprite padrão do GameMaker.

Para esse jogo específico vamos importar o Sprite do jogador, caso prefira, você pode desenhar seu próprio personagem.
Caso queira desenhar seu personagem, lembre-se de levar o tamanho do sprite em consideração! Nós recomendamos algo em torno de 24 por 24 píxeis para esse projeto.
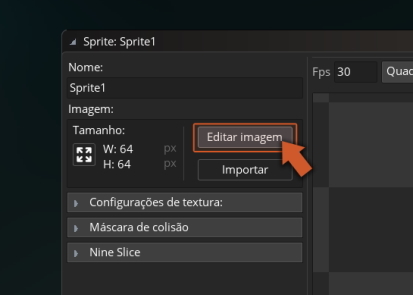
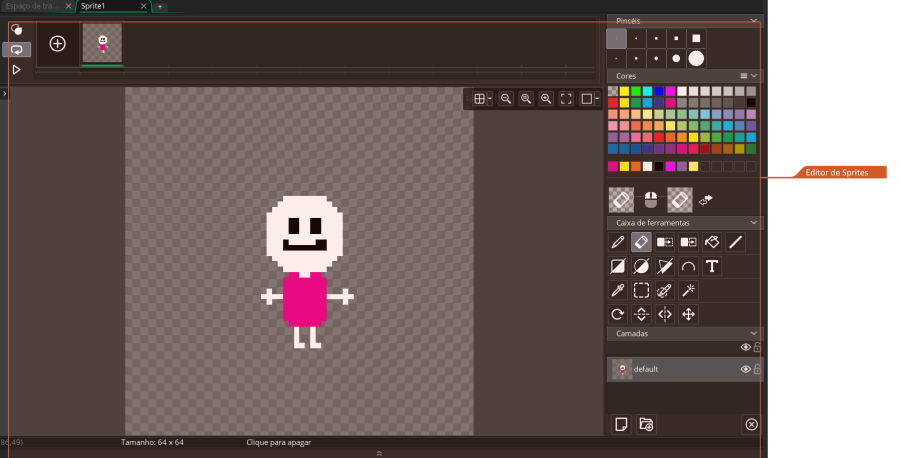
O GameMaker conta com um “Editor de Sprites” que funciona para a criação de desenhos simples e edição de imagens. Aqui você pode desenhar um Sprite do zero e até fazer animações! Caso faça uma animação para seu personagem parado, lembre-se de escolher o frame rate dela no espaço de trabalho.


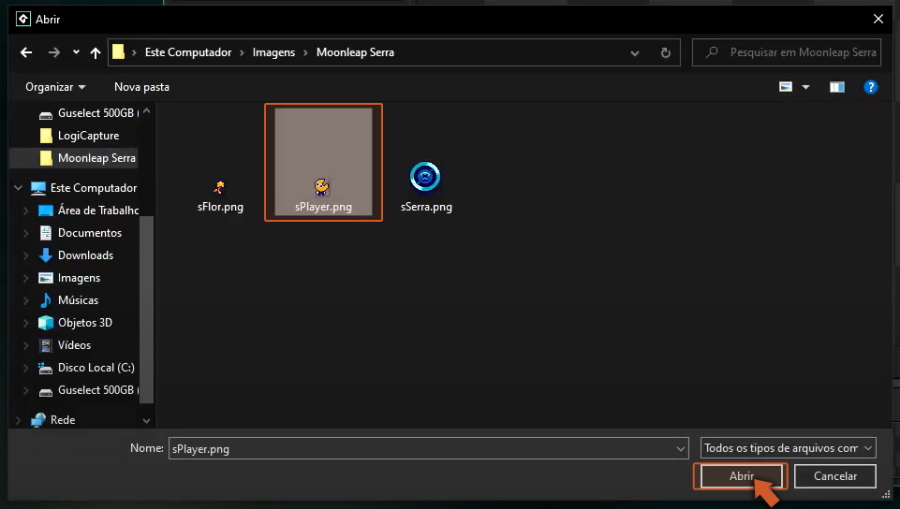
Para esse tutorial, já fizemos os sprites com antecedência, então vamos importá-lo.


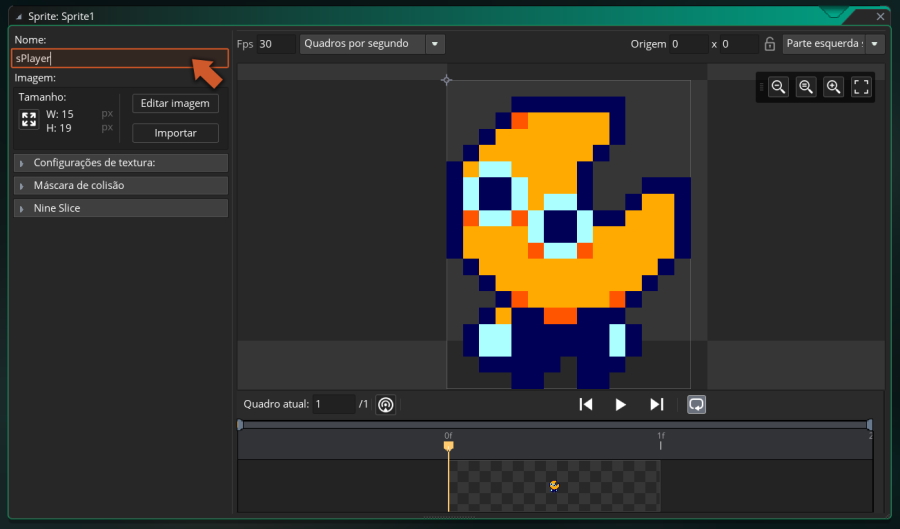
Renomeie o Sprite para “sPlayer”. Isso não é obrigatório, mas renomear os assets utilizando um padrão semelhante a esse mantém seu projeto organizado e facilita seu trabalho a longo prazo.

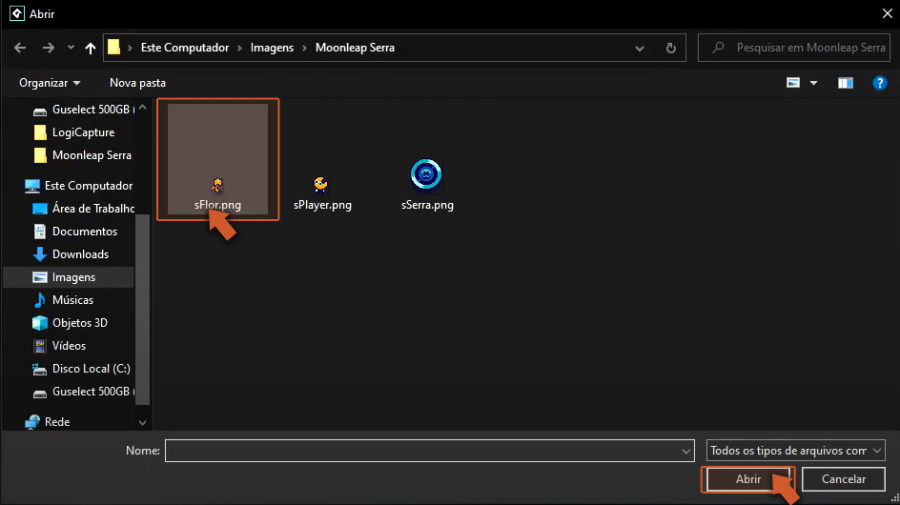
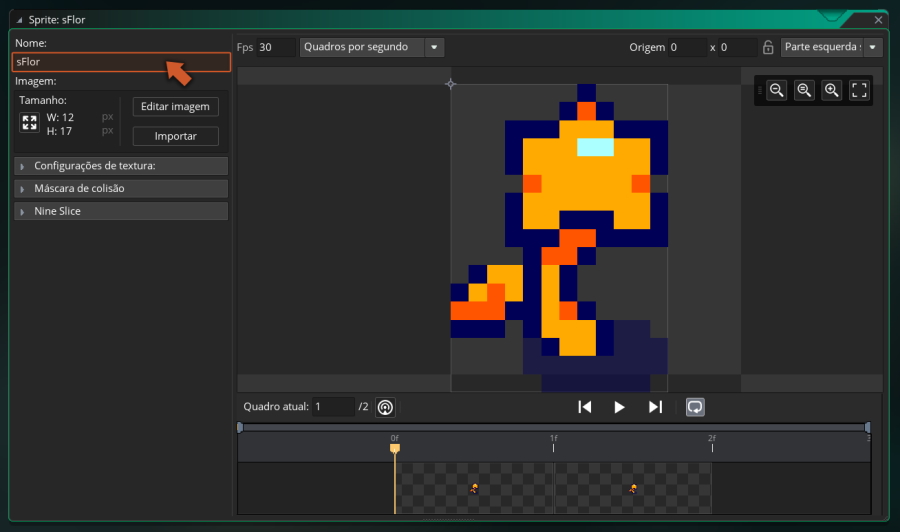
Crie seu segundo sprite, que será o principal item do jogo: nesse caso, a “florzinha do Moonleap”. Renomeie esse Sprite para “sFlor”.
![]()


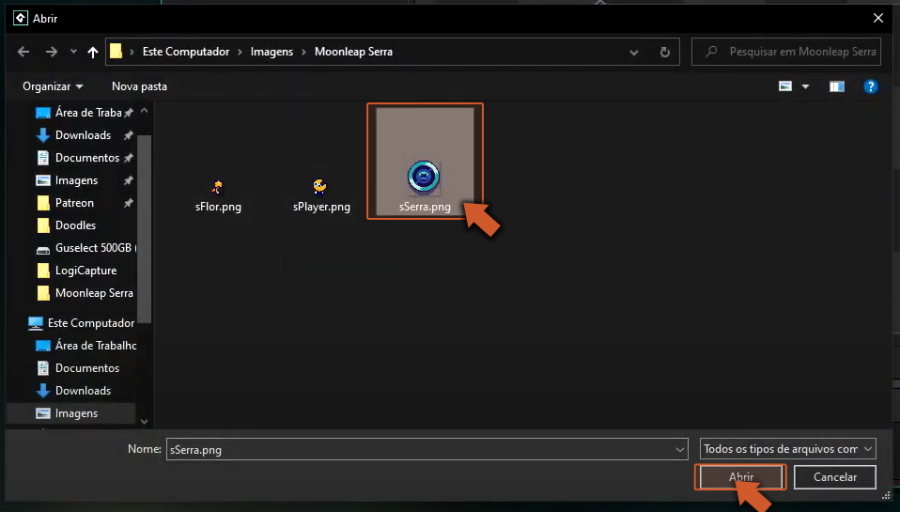
Seguidamente, criaremos a serra.
Você pode criar qualquer sprite que represente perigo ao jogador.
![]()


Para acessar o recurso que deseja, basta encontrá-lo no “Navegador de recursos” e clicar duas vezes "em seu nome com o botão esquerdo do mouse.
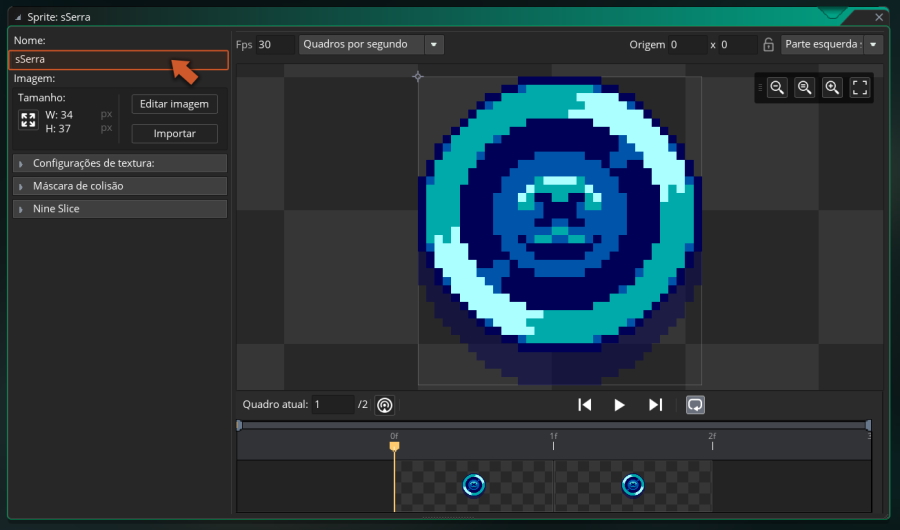
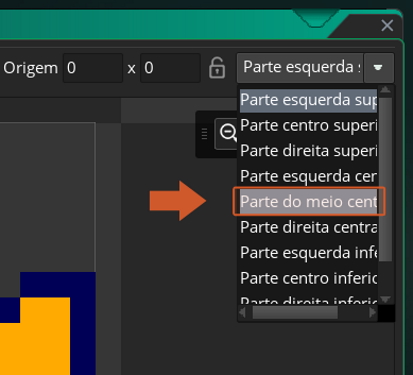
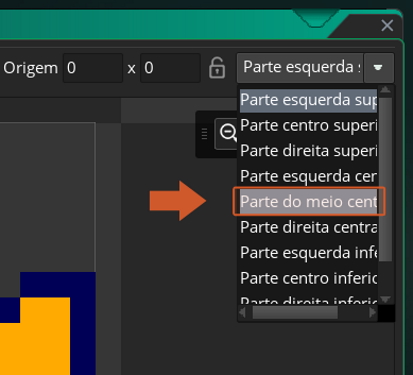
Perceba que ao clicar em um sprite, nota-se no canto superior direito “Origem : 0 x 0”.

Essas são as coordenadas do ponto de origem do nosso Sprite, coordenadas essas que indicam o canto superior esquerdo, o “0 x 0”.
Isso quer dizer que quando o Sprite for rotacionado ou invertido, ele vai usar esse ponto de referência, e não é o que queremos (logo mais entenderemos melhor o porquê).
Então, mude de “parte esquerda superior” para “parte do meio central” em todos os sprites do jogo.

Criar Objetos
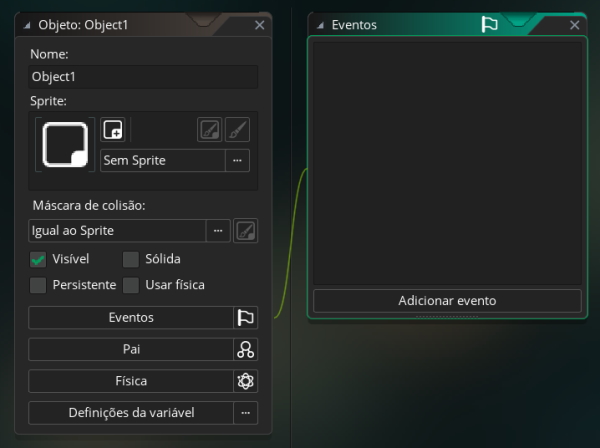
Agora iremos criar um Objeto para cada Sprite do jogo.
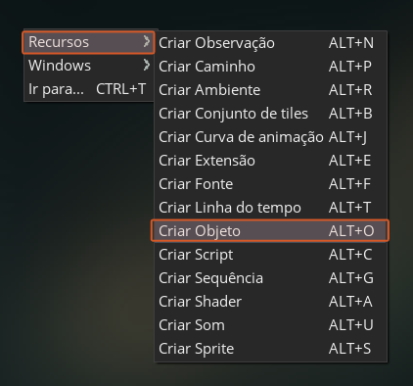
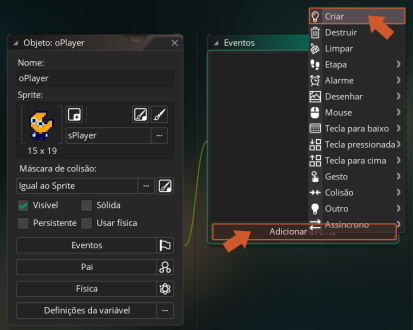
Clique em “Criar Objeto”

Aqui você tem alguns parâmetros que pode alterar em relação ao objeto e “Eventos”, que representam literalmente, algum evento do jogo: o que vai acontecer com a personagem quando ele for criado, destruído, quando ele colidir com outro objeto e etc…

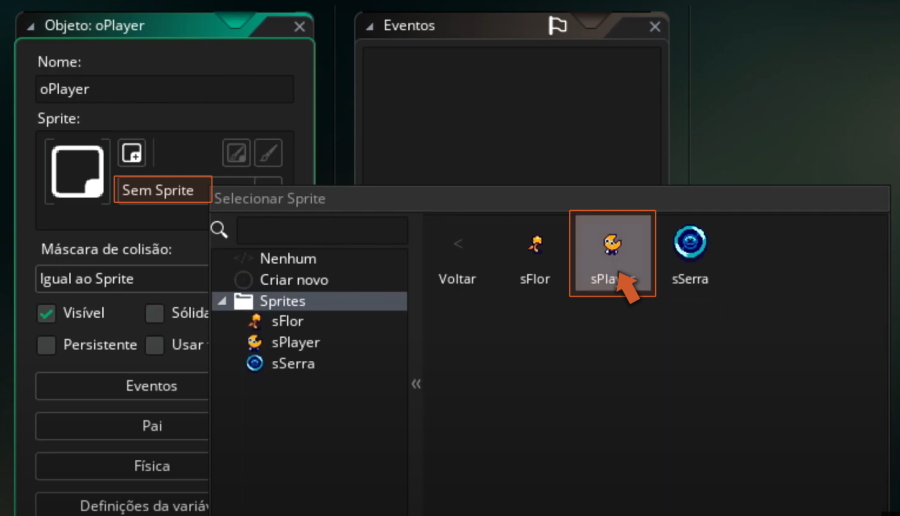
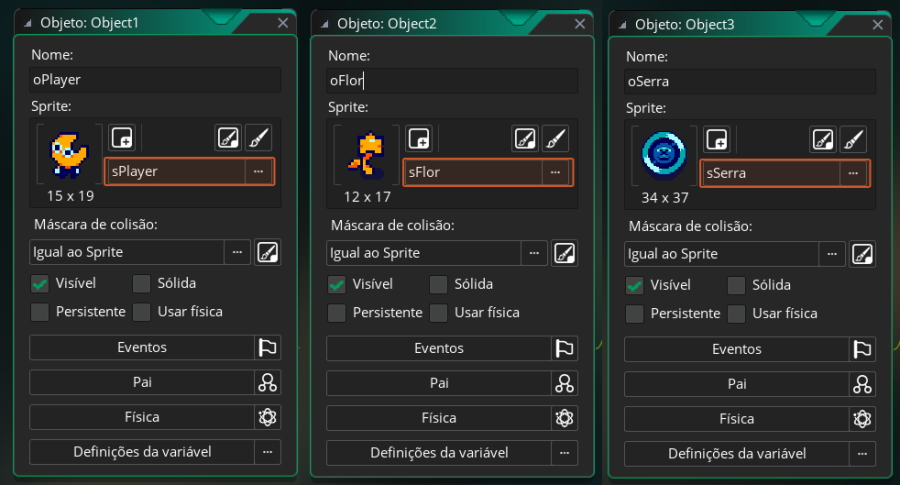
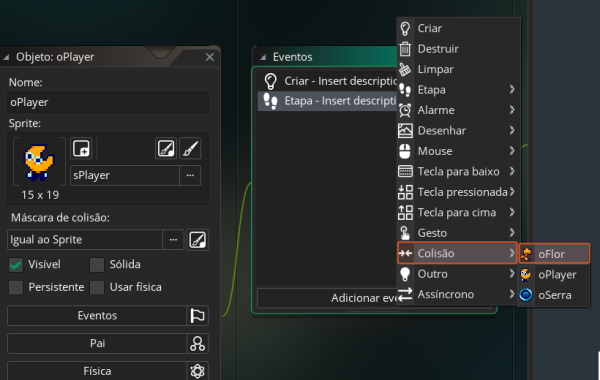
Renomeie o objeto para “oPlayer” e coloque o Sprite do player.

Faça o mesmo para a “oFlor” e a “oSerra”, nunca esquecendo de colocar nos objetos, seus respectivos Sprites.

Criar e Editar o nível
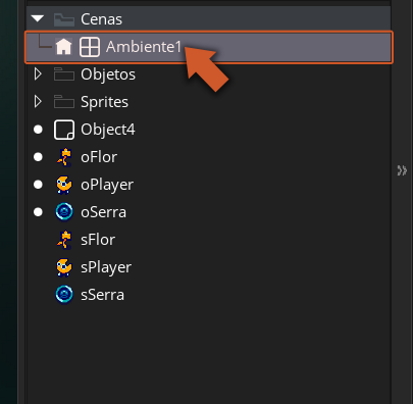
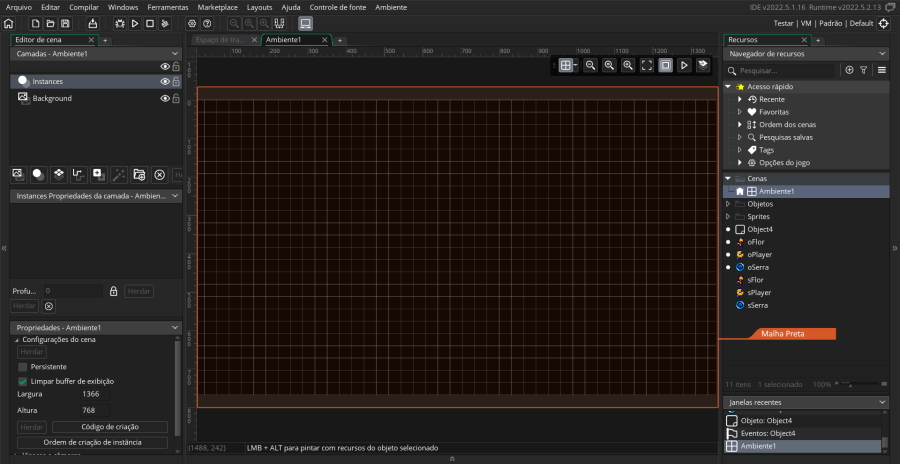
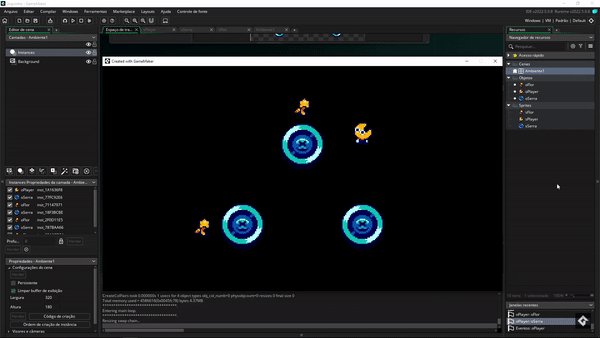
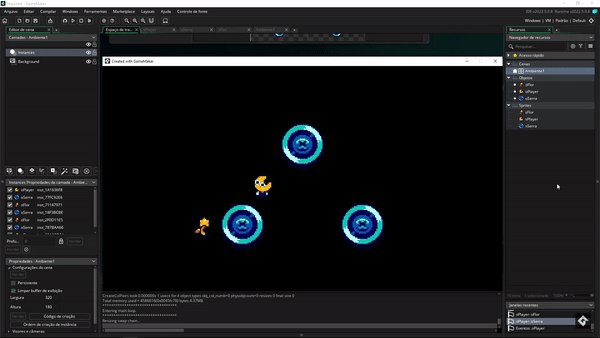
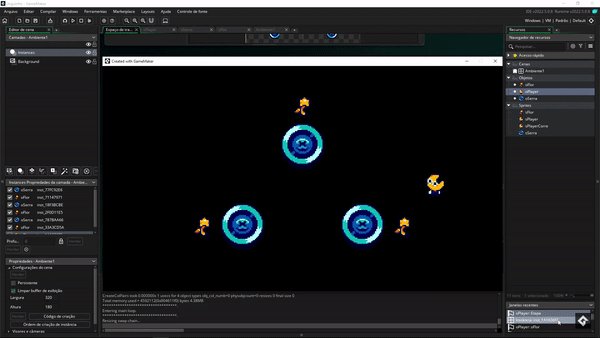
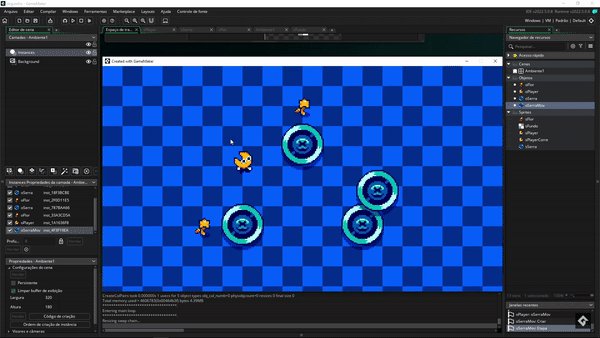
Volte para o “Navegador de Recursos”, vá em “Cenas” e clique no “Ambiente 1” (que já veio com o projeto), você verá essa “malha preta”, que é a nossa primeira fase.


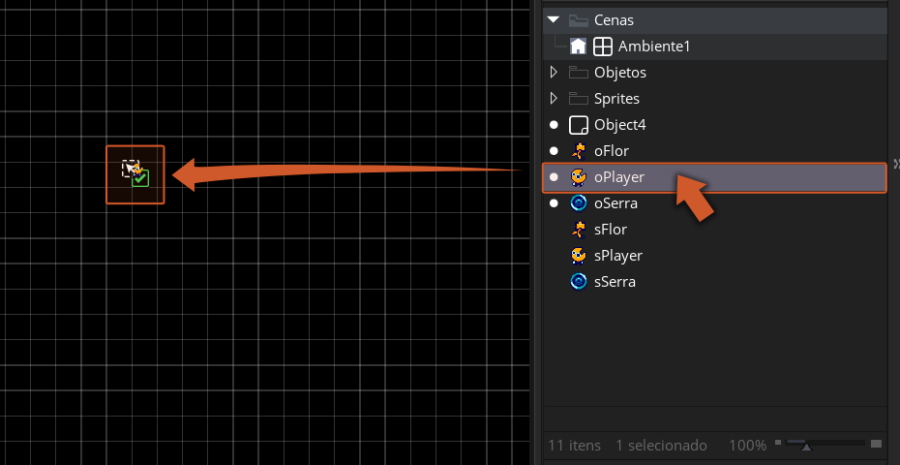
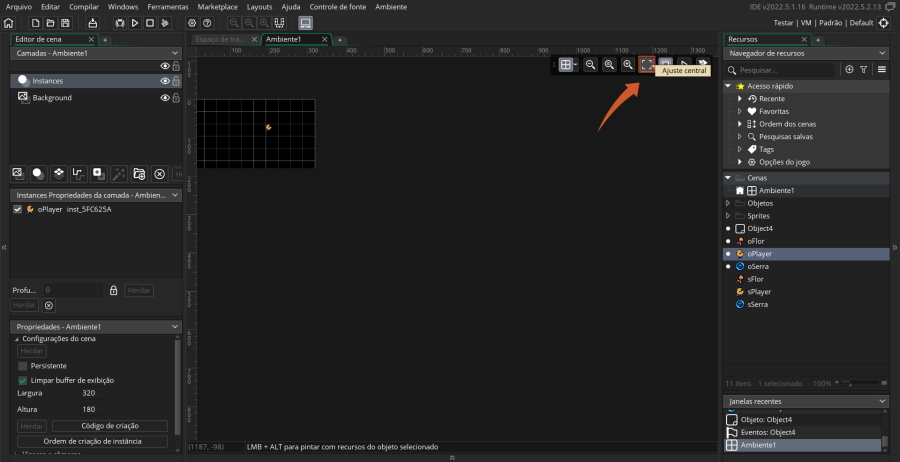
Agora clique no “oPlayer” com o botão esquerdo do mouse e o arraste para a fase segurando “ALT”. Com isto você poderá colocar o objeto na tela.

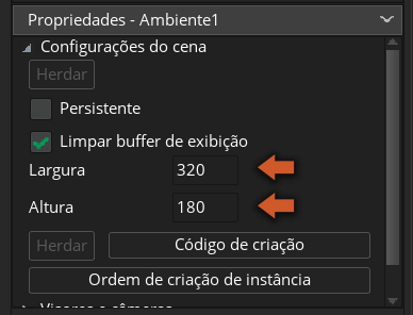
O “oPlayer” está bem pequeno. Isso é porque a nossa fase está muito grande. Você pode alterar isso no canto inferior esquerdo da tela, nas propriedades dessa cena.
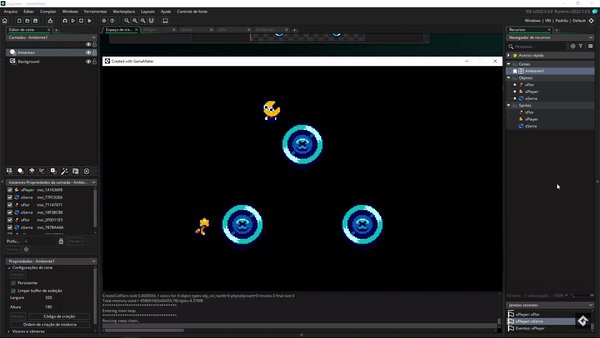
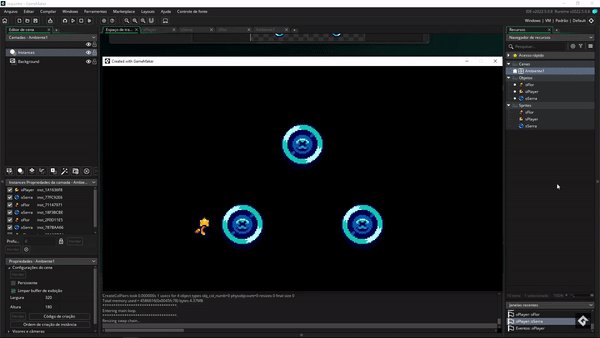
Na “largura” coloque 320 e na “altura” 180.

No canto superior direito da cena, você pode alterar o zoom, clique em “Ajuste central” para ajustar a zoom da tela automaticamente.

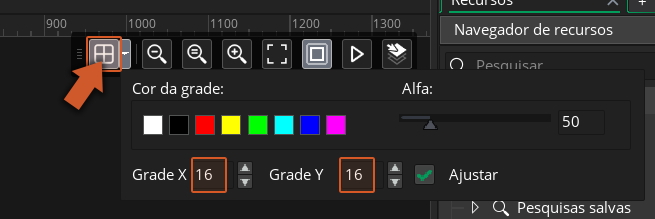
Perceba que ao
arrastar o objeto com o mouse
, ele
trava em pontos específicos da grade, para uma maior liberdade na hora de criar as fases, altere o tamanho da grade para 16 por 16 pixels.

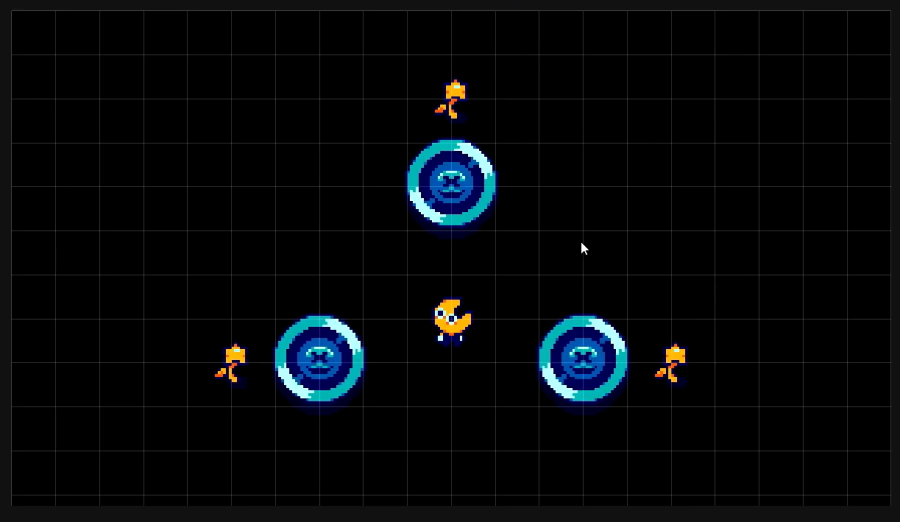
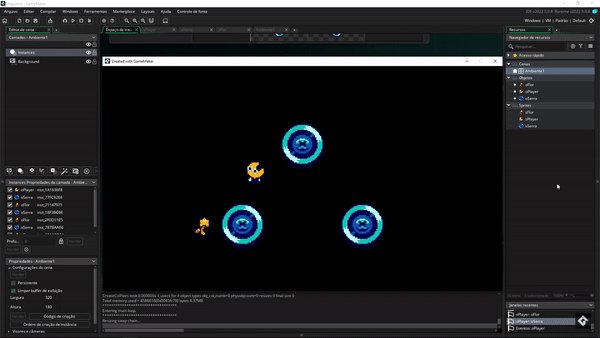
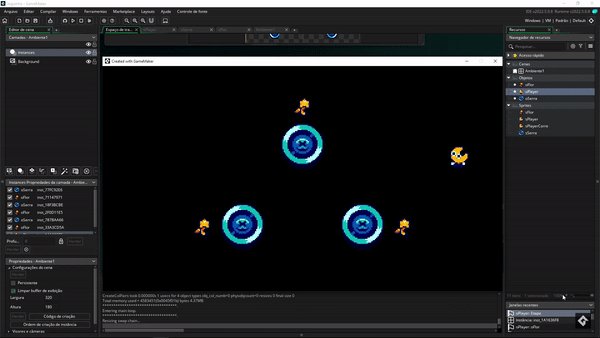
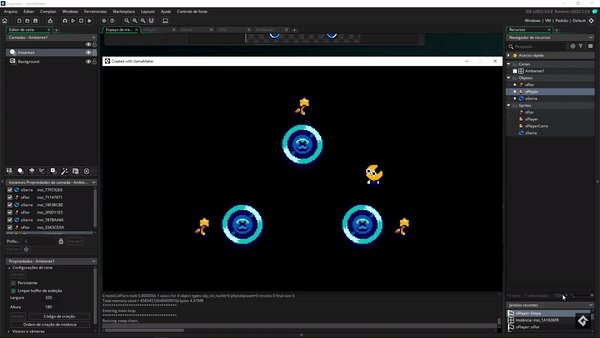
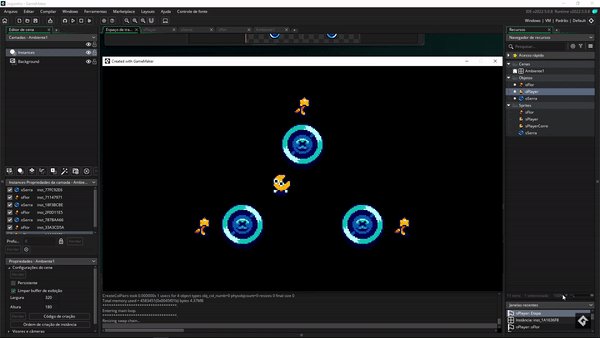
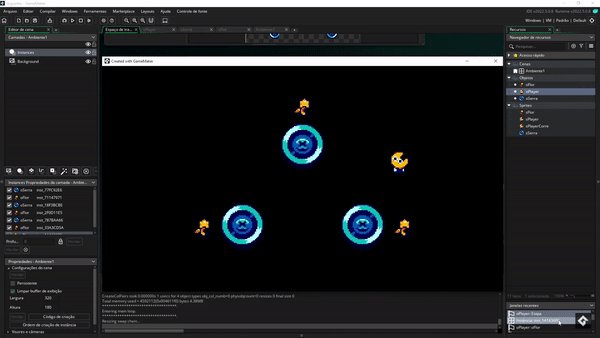
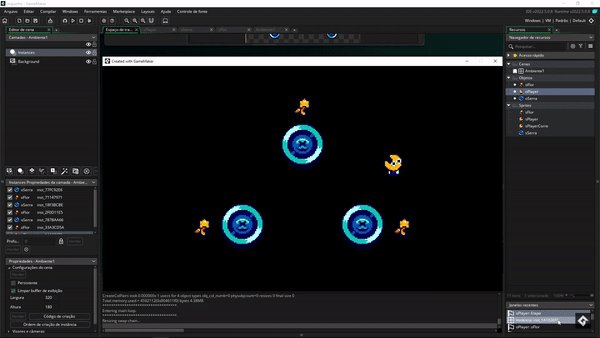
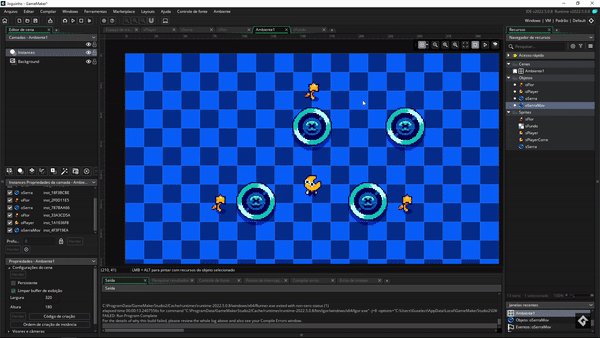
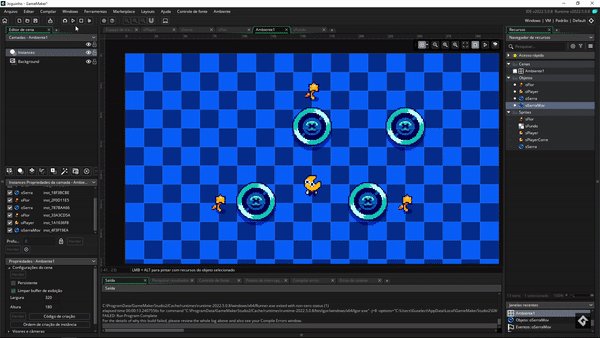
Agora pode colocar outros objetos na cena. Segurando ALT e clicando com o botão esquerdo do mouse, coloque algumas serras e flores pela fase.

Mas ao apertar F5 para testar nosso jogo, ele está super pequeno e nosso personagem não consegue se mover…

Então vamos consertar isso escrevendo os códigos!
Criar eventos
Para fazer a programação desse jogo, usaremos a linguagem escrita do GameMaker (GML Code).
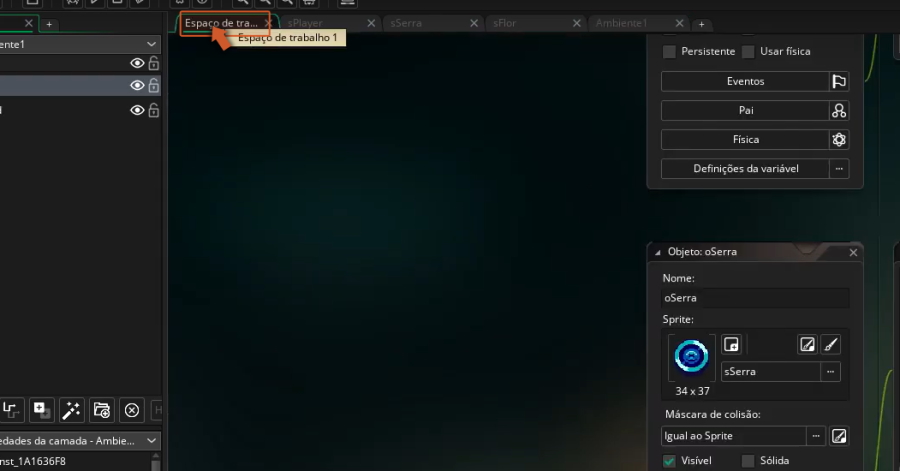
Saia do “Ambiente”, vá para o “Espaço de Trabalho” que é esse espaço que navegamos usando o botão do meio do mouse.

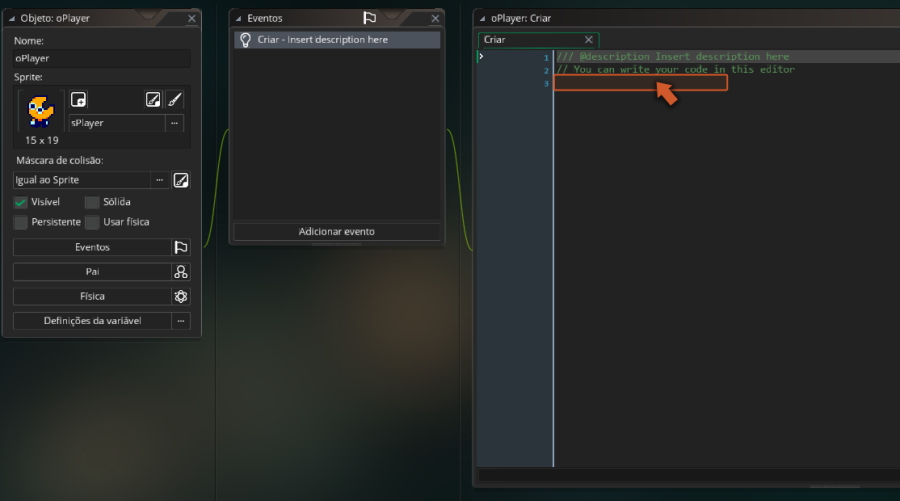
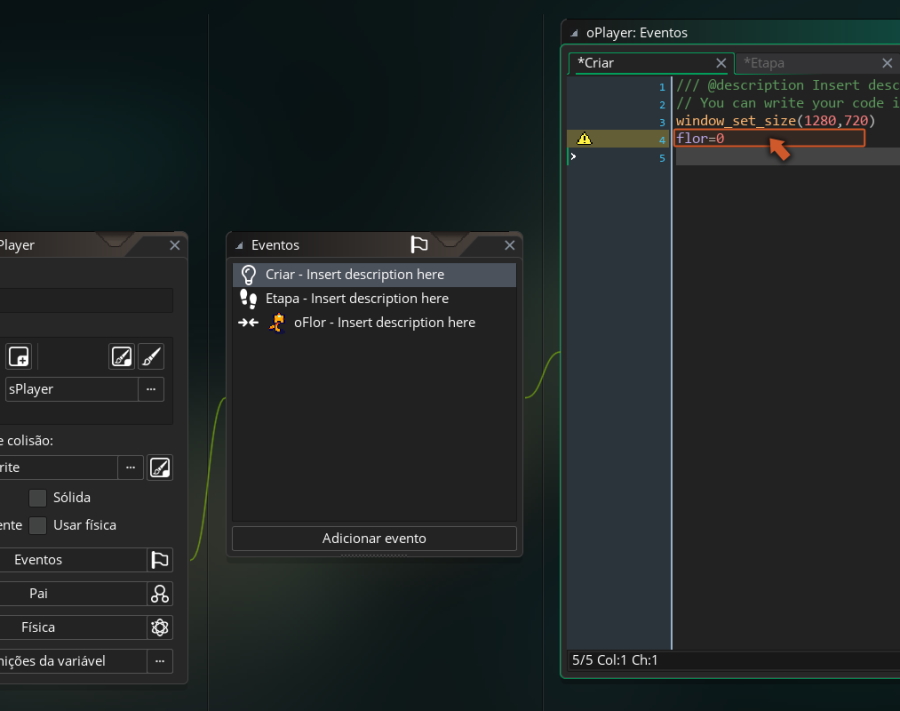
Vá para a janela do “oPlayer”, clique em “Adicionar Evento” e "Criar”.

Os códigos que ficam dentro do “Criar”, são códigos que acontecem assim que o nosso objeto for criado, no nosso caso, quando o jogo é aberto.
Alterar o tamanho da Janela de jogo
Vamos escrever uma função que vai aumentar o tamanho da janela do jogo.
Esta é uma função pronta do GameMaker, caso tenha dúvida de como ela funciona, é só clicar nela usando o botão do meio do mouse para abrir o Manual do GameMaker e ler a explicação dessa função.

Queremos que a janela do jogo seja 1280 por 720 pixels, então vou colocar esses valores aqui nessa função.
window_set_size(1280,720) Fazer o Player mover
Agora faremos a movimentação do Player. Queremos que ao apertar a tecla de cima, ele ande 1 píxel para cima, ao apertar a de baixo, ele vai ande 1 píxel para baixo. Para a esquerda, 1 píxel para a esquerda, para a direita, 1 píxel para a direita.
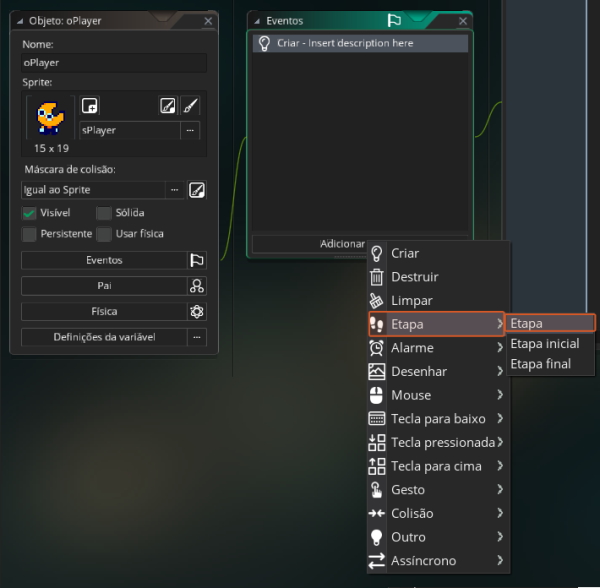
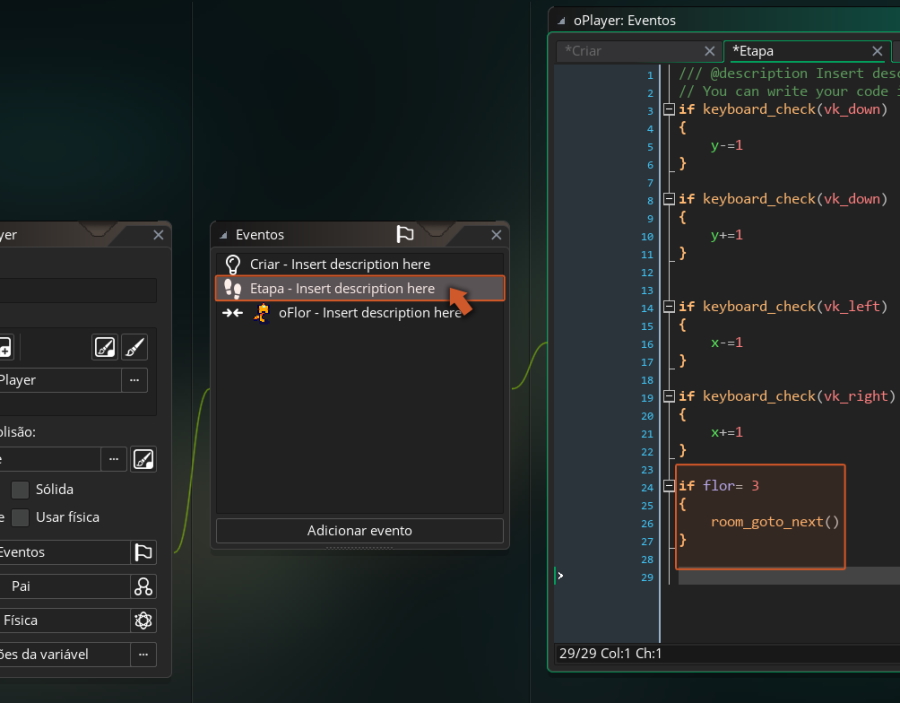
Para isso clique em “Adicionar Evento” e "Etapa”.

Dentro de “Etapa”, escreva:
if keyboard_check(vk_up)
{
}
Este código significa: se (tradução de “if”) apertarmos a tecla de cima, a área que tá dentro do “{ }” acontece. Essa função vai checar se alguma tecla foi apertada, no caso “vk_up”.
Faça a mesma coisa para as teclas de baixo, esquerda e direita.
if keyboard_check(vk_down)
{
}
if keyboard_check(vk_left)
{
}
if keyboard_check(vk_right)
{
}
Mas nós temos que escrever algo dentro do “{}”, porque até agora essas funções não fazem nada.
Então adicione os códigos de movimentação dentro dos “{}”, devemos estar com um código assim:
if keyboard_check(vk_down)
{
y-=1
}
if keyboard_check(vk_down)
{
y+=1
}
if keyboard_check(vk_left)
{
x-=1
}
if keyboard_check(vk_right)
{
x+=1
}
”Meu Deus, o que aconteceu? De onde tiramos esses valores? Por que é que temos que escrever isso?”
Estamos utilizando as variáveis X e Y.
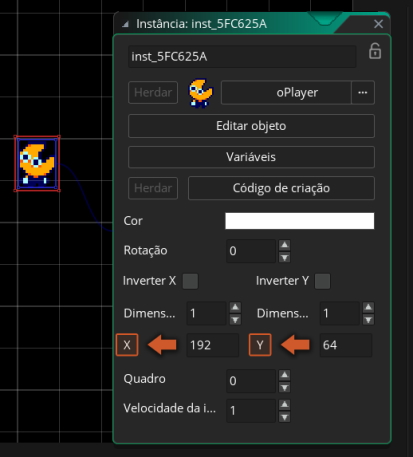
Indo no “Ambiente” e clicando 2 vezes no personagem, percebemos que ele já tem essa variável X e Y nele, essas são as coordenadas dele nessa fase.

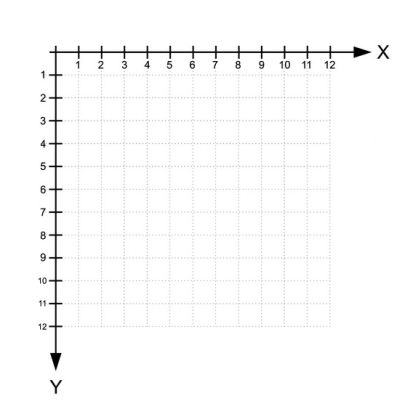
Entenda a fase como um plano cartesiano, nosso personagem sempre se encontra em algum ponto desse plano e para fazer ele se movimentar, vamos alterar suas coordenadas durante o jogo.

Assim, ao apertar a tecla de cima, o jogador diminui 1 da variável Y. Ao apertar baixo, o jogador soma 1 a essa variável Y.
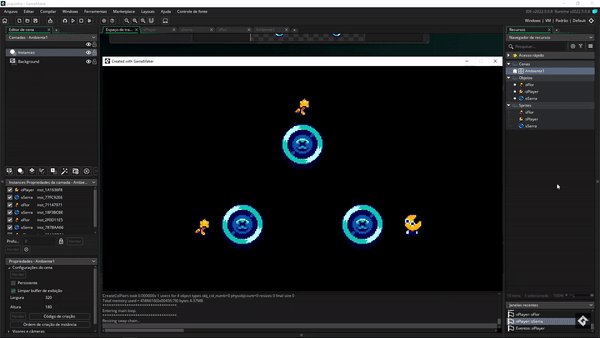
Apertando “F5” podemos perceber que a janela já está maior e conseguimos movimentar o nosso personagem, mas ele não está interagindo com nada…
Ele não pega nenhuma flor, ele não morre na serra, nada acontece.

Então vamos programar essas interações.
Criar colisões
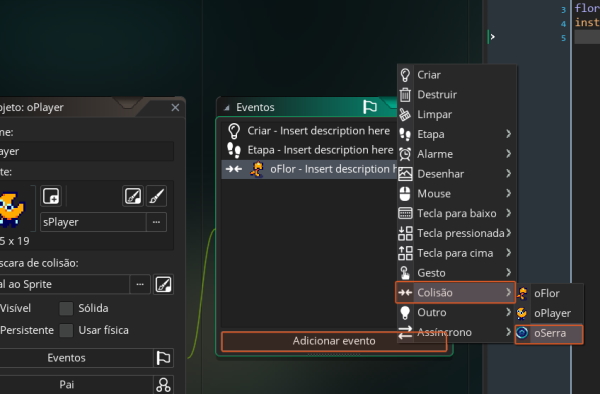
Nos eventos, além de definir o que vai acontecer quando o personagem for criado ou o que vai ocorrer em cada frame (etapa) do jogo, podemos também definir o que vai acontecer quando ele tem colidir com um Objeto .
Colisão com a flor e passar para o próximo nível
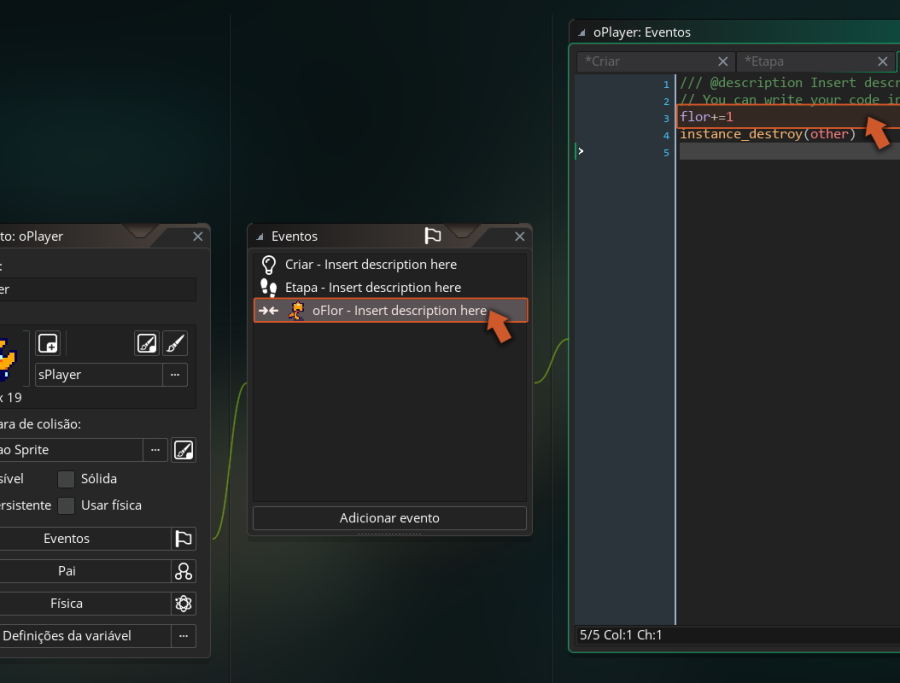
Adicione um novo evento ao “oPlayer” clique em “Colisão” e selecione o objeto “oFlor”. O código que estará aqui será reproduzido assim que o jogador encostar na flor.

Concorda comigo que quando o Mario pega uma Moeda, a Moeda que está na fase é destruída? Então para demonstrar que o “oPlayer” pegou a flor, faremos a flor ser destruída nessa colisão.
Vamos escrever
instance_destroy(other)Essa função destrói algum objeto. Escrevendo dentro “other”, ela vai destruir outro objeto que, neste caso, vai ser “oFlor”, por ser quem está participando da colisão.
Queremos que ele consiga contar quantas flores ele tem e para isso criaremos uma variável.
Vamos clicar no “Criar” do “oPlayer” e criar a variável flor.

flor=0
Uma vez que foi criada, essa variável pode ser manipulada, podemos aumentar, diminuir e checar qual o estado dela.
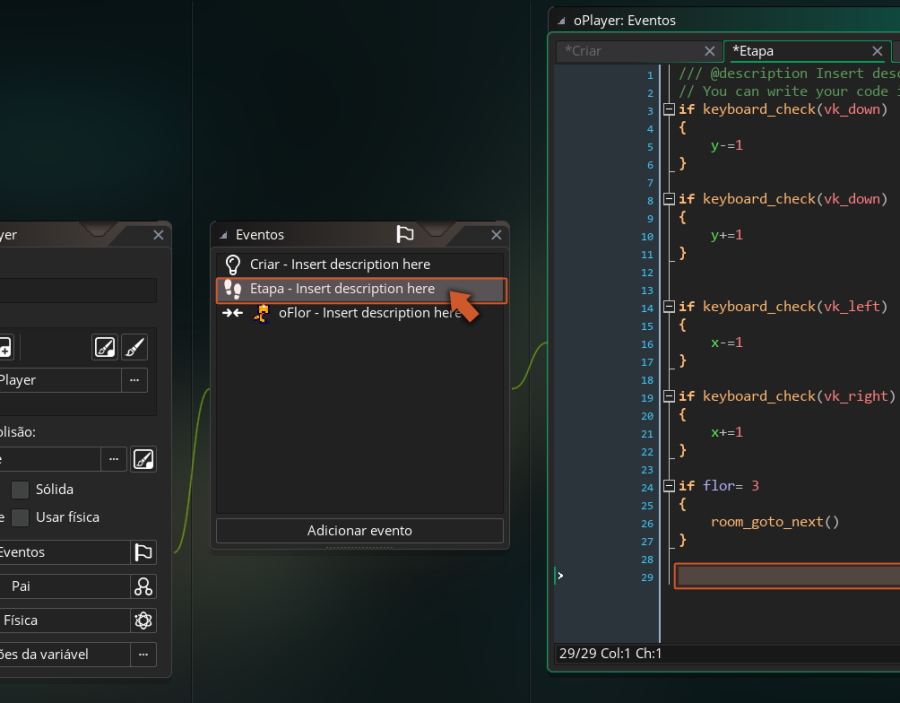
Clique em “Etapa”, adicione o código
if flor= 3
{
room_goto_next()
}

Esse é um código que permite que o jogador passe de fase, ele leva a gente do ambiente atual para o próximo ambiente da lista assim que o jogador coletar 3 flores.
Em inglês os ambientes são chamados Rooms e a função para passar para a próxima Room é “room_goto_next()”
E para fazer o jogador lembrar de cada flor que é colecionada, volte para a “Colisão” com “oFlor” adicione ao código:
flor+=1
Com isto, toda vez que o personagem encostar numa flor, ele vai aumentar 1 na variável “oFlor” dele, e vai destruir a flor que encostou.
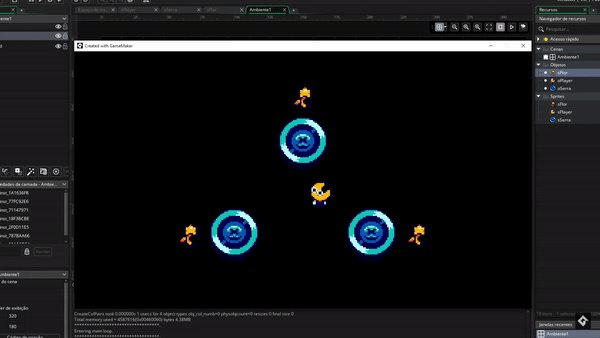
Vamos testar apertando “F5”, e olha que bacana! Nosso personagem consegue coletar as flores.

Mas nosso personagem além de não estar andando direito, não morre quando encosta na serra.
Então vamos resolver esses problemas!
Morrer na serra e reiniciar o jogo
Faremos a interação do personagem com a serra!
No “oPlayer” adicione um evento de “Colisão” com a “oSerra”.

Aqui vamos fazer a cena reiniciar assim que o personagem toca na serra, dando a impressão de que ele morreu.
Escreva a função:
room_restart() Que é uma função pronta do GameMaker, que reinicia o ambiente atual.
Movimento do Player - Parte 1
Para movimentar nosso personagem corretamente temos que criar um Sprite, que vai ser o Sprite do nosso player correndo.
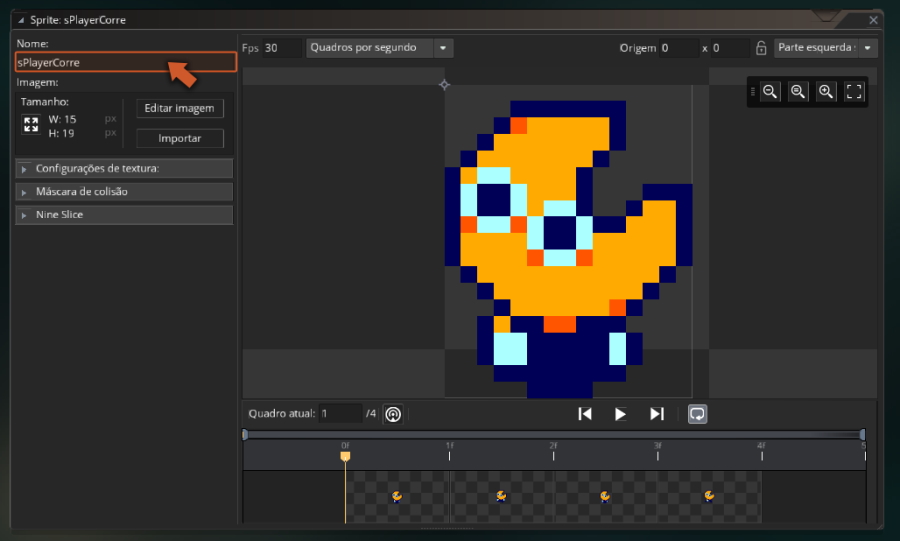
![]()
Renomeie o Sprite para “sPlayerCorre”.
Nós importamos um Sprite que fizemos com antecedência do player correndo, mas caso esteja desenhando seus próprios sprites, desenhe um sprite do seu personagem correndo com as mesmas dimensões dele parado.

Certifique-se de que esse Sprite novo estará com sua origem alinhada ao “meio central” assim como os outros.

Máscara de Colisão

Sonic the Hedgehog, desenvolvido pela Sonic Team
Vamos aproveitar que estamos trabalhando com nossos sprites para consertar outro problema. Até agora o personagem mal encosta na serra e já morre.

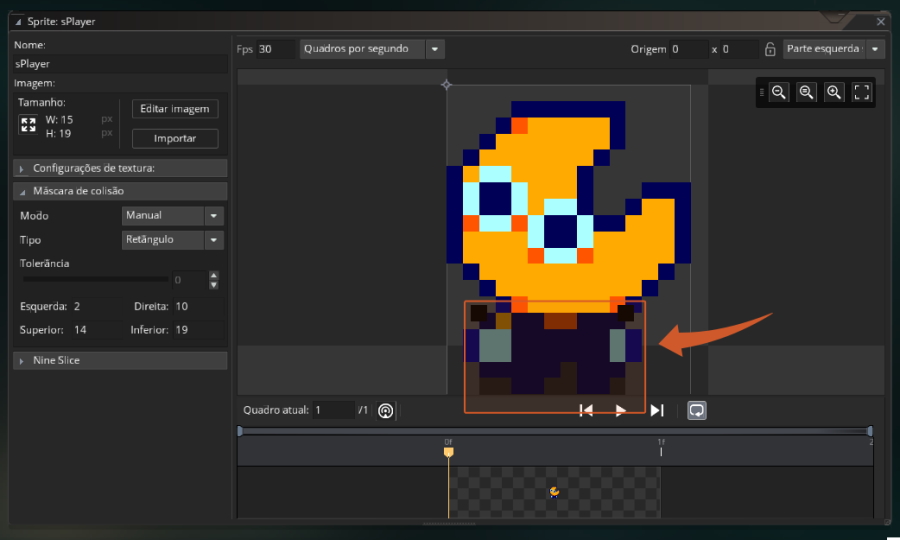
Isso acontece porque a “máscara de colisão” tanto do personagem quanto da serra são excessivamente grandes, fazendo com que o jogador morra só por estar perto das serras
Então, considerando que o jogo é visto de cima, vamos mudar essa máscara de colisão, para a parte de baixo do nosso personagem.


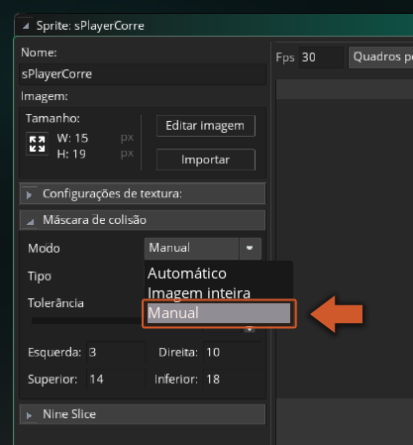
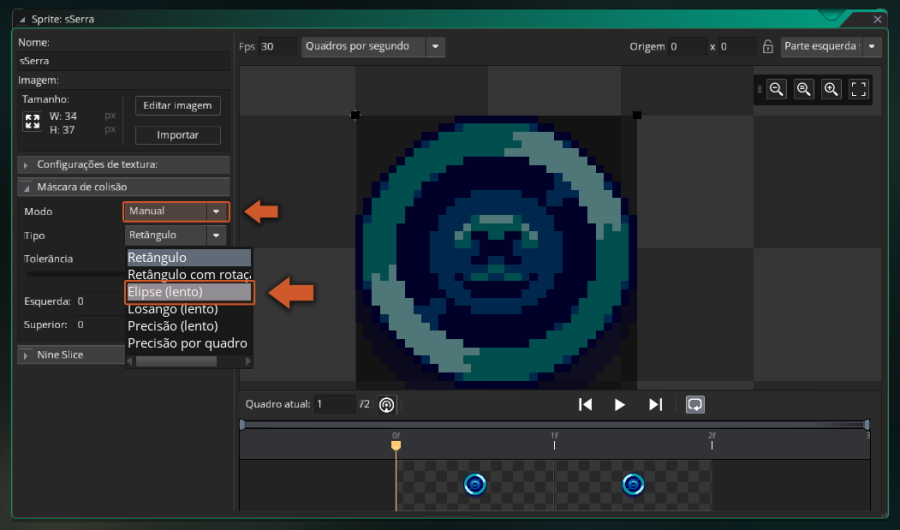
Agora vá para o Sprite da serra, clique em “máscara de colisão”, mude do modo “automático” para o “manual” e escolha “Elipse” (visto que estamos falando de um círculo).

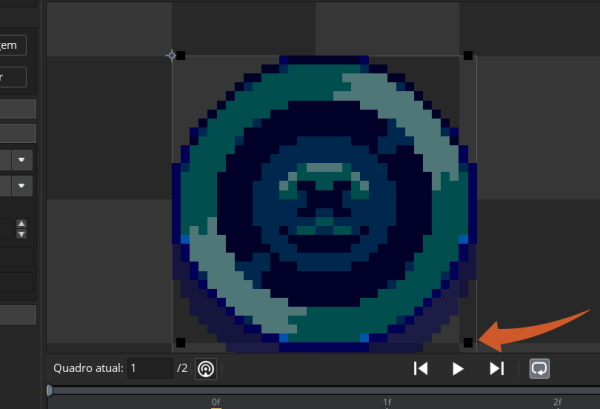
Vamos diminuir essa máscara de colisão e ajustar de acordo com o Sprite. Assim só, a parte cinza representa a máscara de colisão, se o objeto do player encostar na sombra dela ou passar de raspão pela serra, ele não vai morrer.

O personagem só vai morrer, se a parte mais escura do sprite dele, a máscara de colisão, entrar em contato com a máscara de colisão da serra.
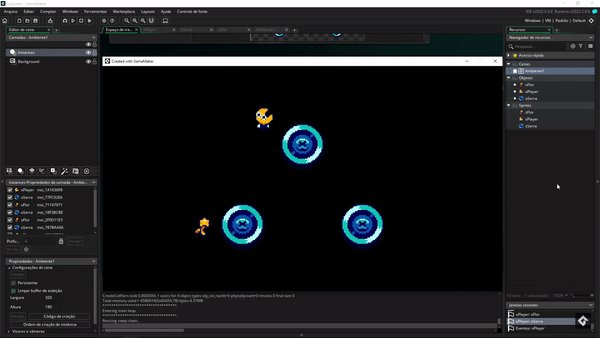
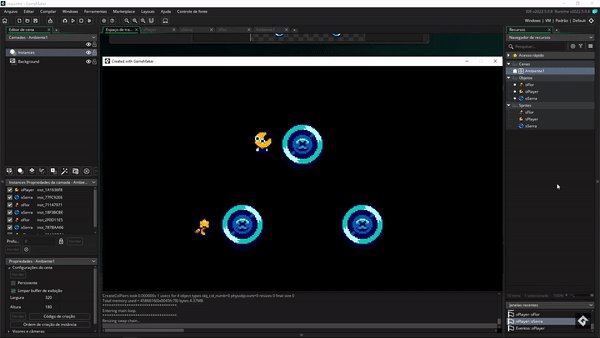
Agora o Player está morrendo quando ele deveria morrer, mas ainda está deslizando, nós ainda não implementamos o Sprite dele correndo então vamos resolver esse problema!
Player movimento- Parte 2
Para concluir a movimentação do nosso personagem, temos que voltar para a janela do “oPlayer”, e clicar em “Etapa".

Queremos que ele esteja correndo toda vez que apertamos um desses botões: cima, baixo, esquerda, direita… Então vamos escrever uma função para isso.
if keyboard_check(vk_anykey)
{
sprite_index = sPlayercorre
}
else
{
sprite_index = sPlayer
}Esta função diz:
Se apertarmos qualquer tecla, o Sprite do nosso objeto vai ser ele correndo.
Se não (tradução de else), o Sprite dele vai ser ele parado.
Vemos que já está funcionando, contudo, quando a personagem anda para a esquerda, ele continua virado para o mesmo lugar.

E para isso vamos voltar para este código em cima:
if keyboard_check(vk_left)
{
x-=1
}
if keyboard_check(vk_right)
{
x+=1
}
E vamos adicionar “image_xscale=-1” e “image_xscale=1”, fazendo:
if keyboard_check(vk_left)
{
x-=1 image_xscale=-1
}
if keyboard_check(vk_right)
{
x+=1 image_xscale=1
}
Esse “image_xscale” significa escala de imagem desse personagem. Se deixarmos 2, ele ficará duas vezes maior horizontalmente, 1, ele vai ficar normal. E se deixarmos -1, ele vai ficar invertido horizontalmente, sendo justamente o que nós queremos.
Você pode apertar “F5” sempre que quiser testar seu projeto.

Nosso jogo já tá parecendo um jogo de verdade, mas para ficar melhor ainda,
colocaremos
um fundo nessa fase, deixar o jogo um pouquinho mais difícil e fazer umas fases novas também.
Fundo
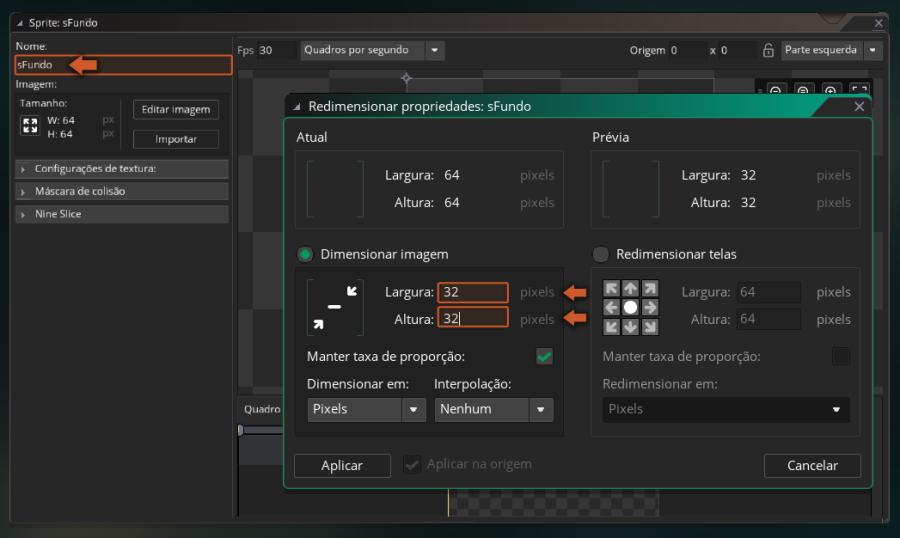
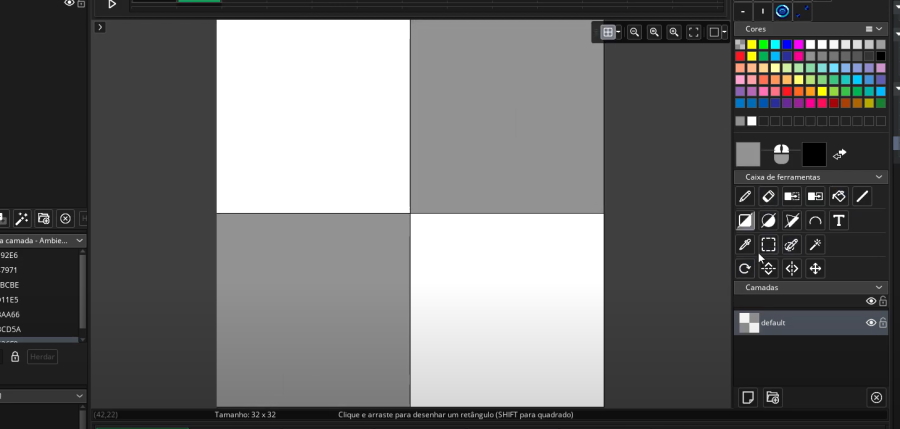
Vamos criar um Sprite para o fundo, que vai ser Sprite bem simples, do tamanho 32 por 32. Eu fiz uma grande branca e cinza que vamos chamar:“sFundo”.


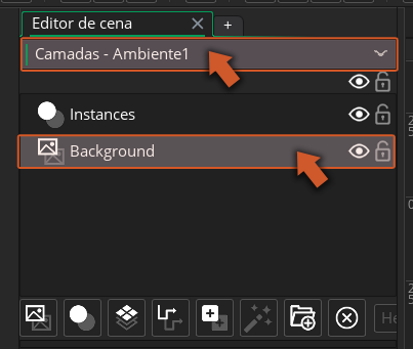
Clique no “Ambiente”, vá para as “Camadas” e “Background”, sendo a camada da nossa cena que representa o fundo da fase.

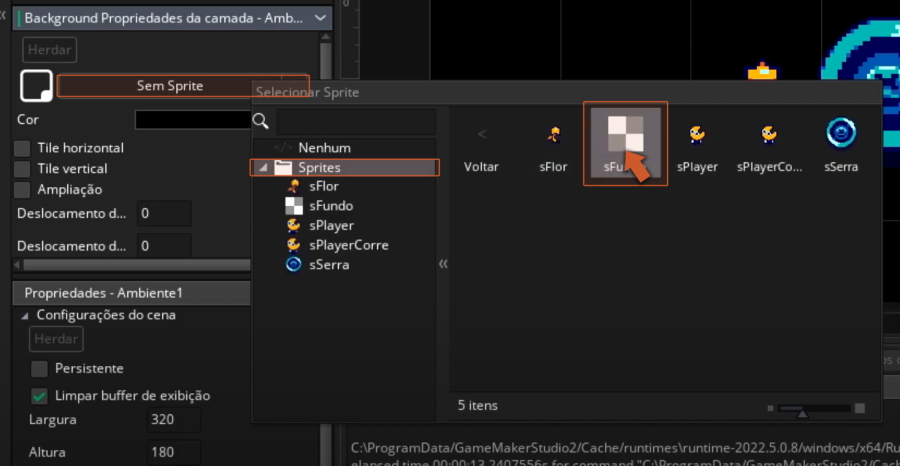
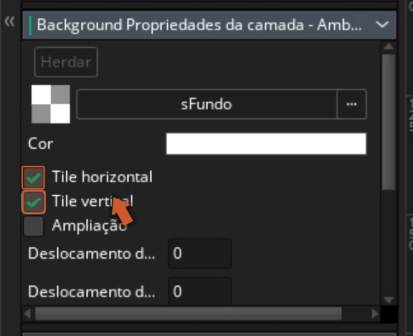
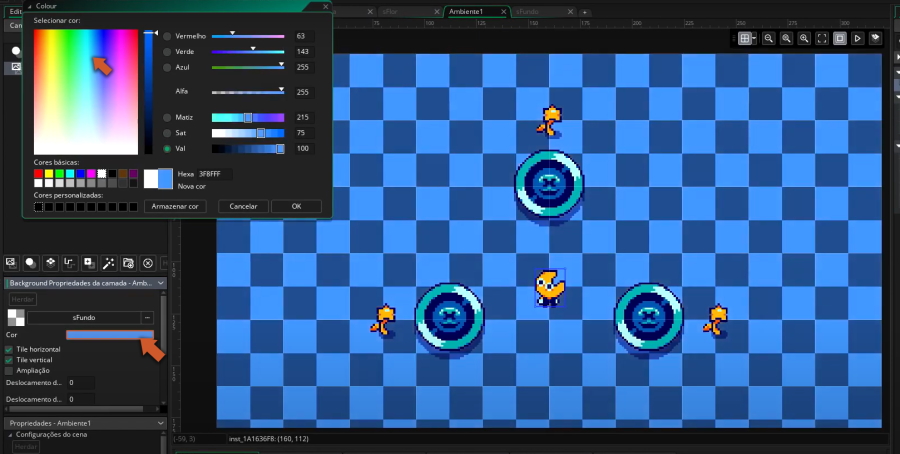
Clicando aqui nas propriedades dessa camada, vamos selecionar o “sFundo” e fazer ele se repetir horizontal e verticalmente.


Para mudar a cor dele, clique em “Cor” e escolha uma cor de sua preferência.

Serras que movem
O jogo está bem mais bonitinho, mas ainda está muito fácil! Faremos então uma serra que movimenta.
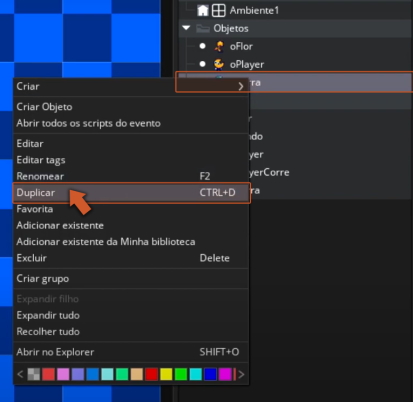
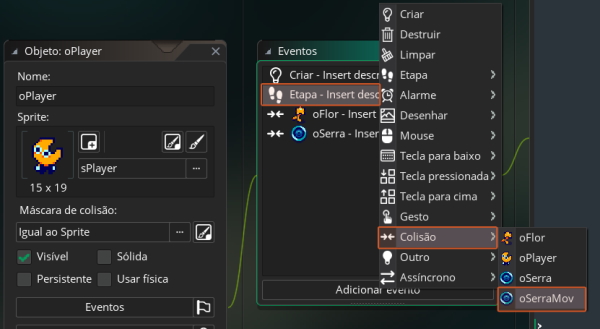
Clique no “oSerra” pelo navegador de recursos usando o botão direito, e clique em “duplicar”. Vamos chamar esta nova serra de “oSerraMov”

Queremos fazer uma serra que fique andando pela fase, quicando pela tela e tenha uma velocidade que conseguimos manipular.
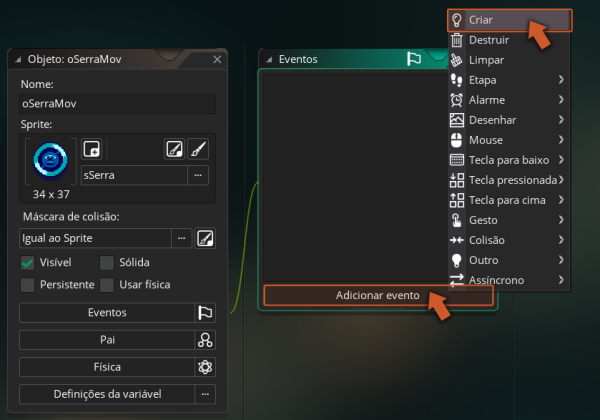
No menu da “oSerraMov”, vamos em “Adicionar Evento” e clicar em “Criar”.

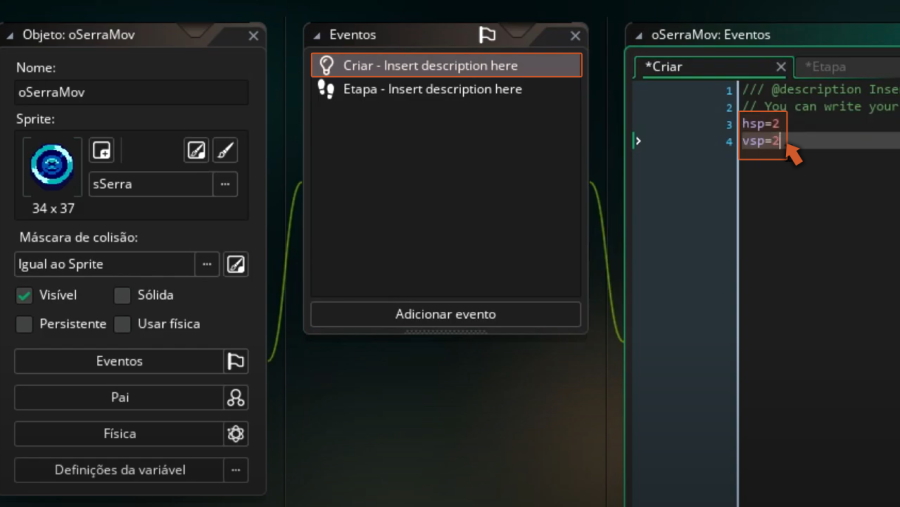
Já que queremos manipular a velocidade desse objeto, vamos criar uma variável de velocidade horizontal, que vamos chamar “hsp”, e uma variável de velocidade vertical, que vamos chamar “vsp”.
hsp=0
vsp=0Voltando ao “adicionar um evento”, clique em “Etapa”, e vamos começar a escrever os códigos dessa serra.

Vamos escrever que o X da serra vai ser somado pela velocidade horizontal, e o Y pela velocidade vertical.
x+=hsp
y+=vspAssim podemos modificar os valores do X e do Y usando as variáveis de velocidade.
Por exemplo, usando o número 2 como “hsp”, o X da serra sempre vai somar com 2, com um “vsp” de -2 por exemplo, o Y da serra sempre vai ser subtraído por 2.

Mas caso nós usemos esses valores, todas as serras andarão na mesma direção… E não é isso que queremos!
Queremos que elas andem em todas direções, aleatoriamente, felizmente existe uma função do GameMaker perfeita para isso, o: “random_range”.
Por isso vamos escrever:
hsp=random_range(-2,2)
vsp=random_range(-2,2)

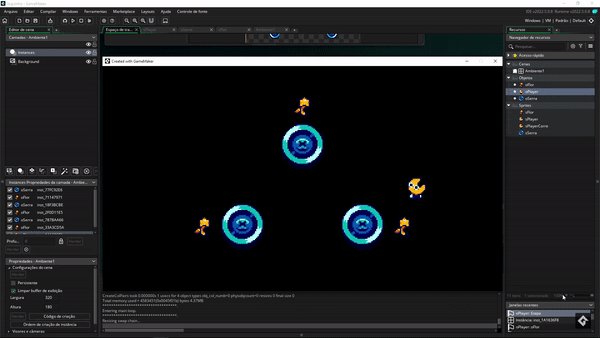
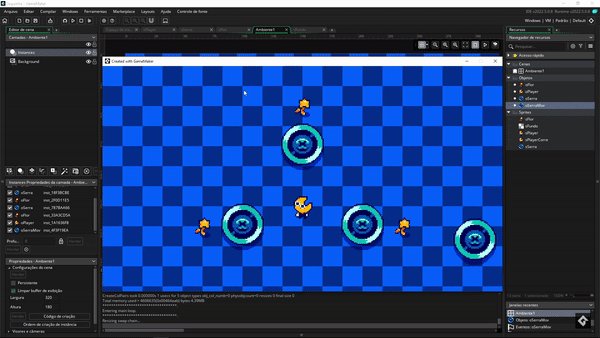
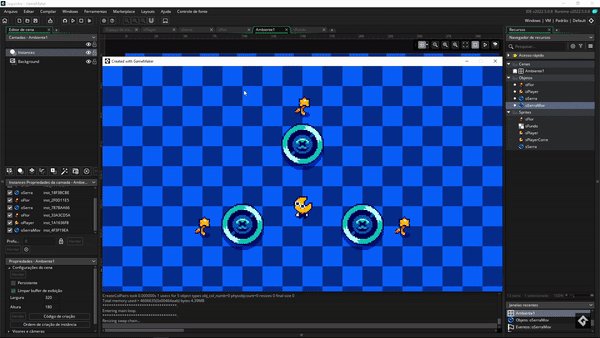
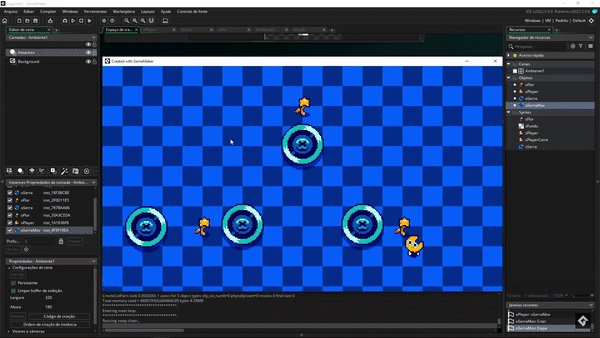
room_restart()Agora é só ir para o “Ambiente”, clicar na camada “Instances” e colocar nossa nova serra pela fase.
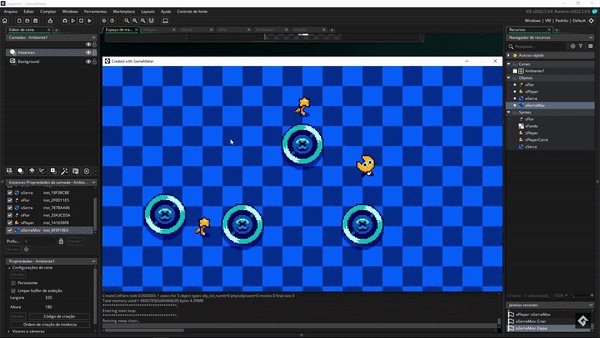
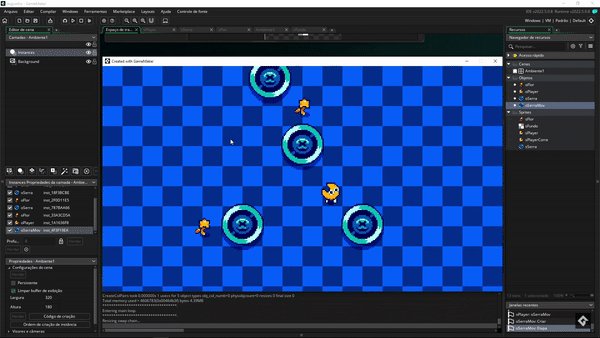
Mas ao apertar “F5” para testar o jogo, ela anda e vai embora para sempre, porque nós não programamos ela pra quicar pela tela ou algo do tipo.

De volta ao “oSerraMov”, clique em “Etapa” e vamos fazer um código para ela quicar pela tela.
Escreveremos um código que faça o “hsp” da serra se inverter quando seu X for abaixo de 0 e quando seu X for acima do tamanho da fase.
if (x<0) hsp=-hsp
if (x>room_width) hsp=-hspAgora faça o mesmo para o Y adicionando o código:
if (y<0) vsp=-vsp
if (y>room_height) vsp=-vspAgora nós temos serras paradas, serras que se movimentam, e nosso personagem precisa pegar todas as flores para avançar de fase.

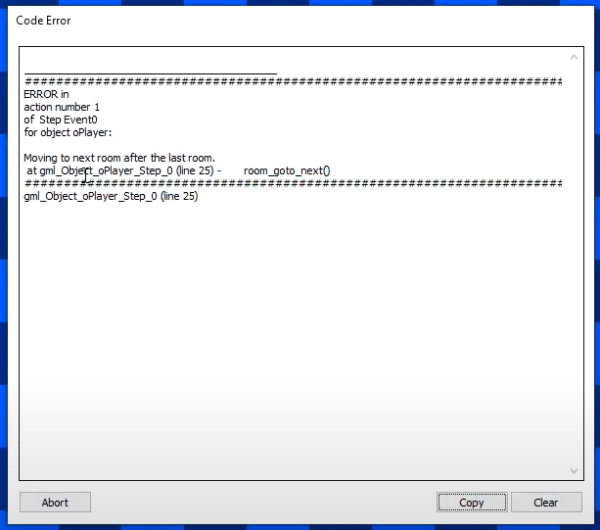
Mas temos um código de erro quando tentamos ir para a próxima fase, porque não existe a próxima fase!

Então, bora lá, vamos fazer uma próxima fase.
Próximo nível
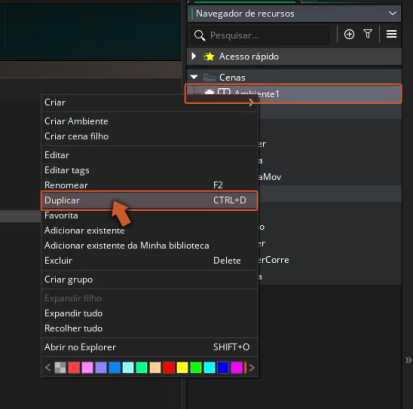
Vamos clicar com o botão direito em cima do ambiente que já temos, duplicar e renomear “Ambiente 2”.

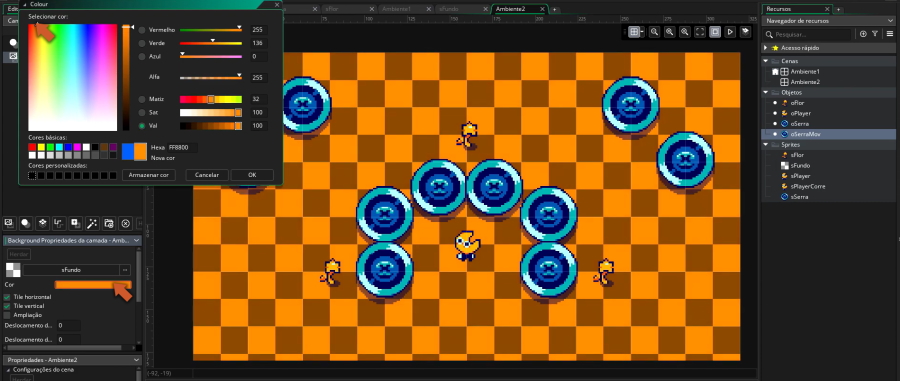
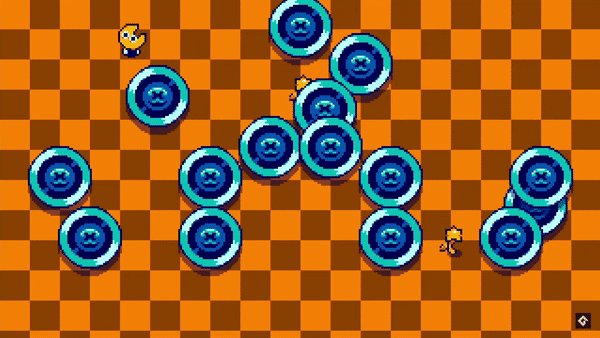
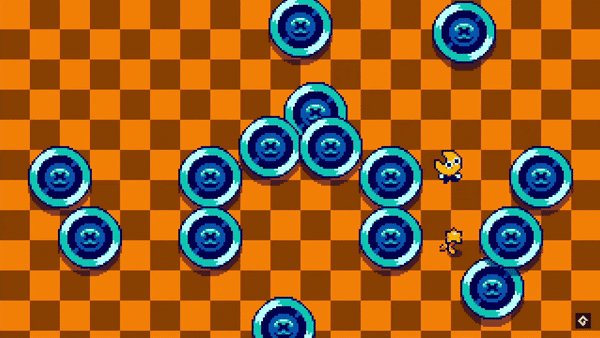
Aqui vamos botar serras paradas, serras que se movimentam e flores em locais diferentes da primeira fase.

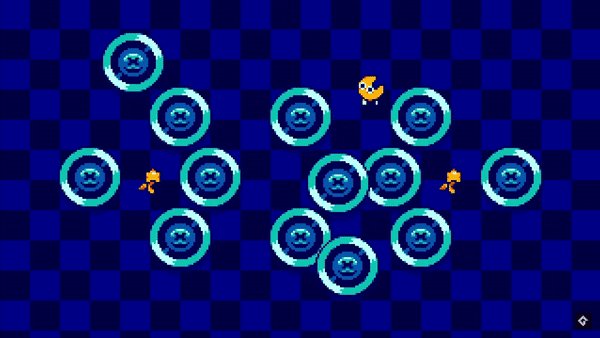
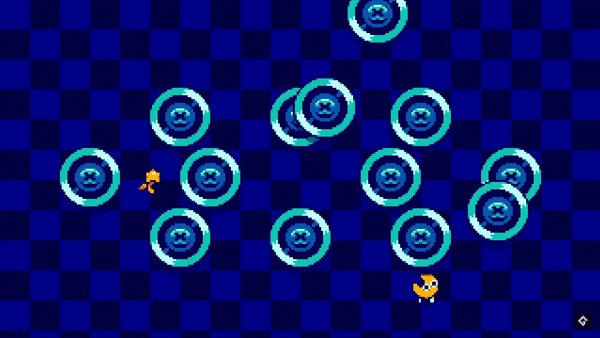
Podemos até clicar aqui em “background” e mudar a cor desse fundo.

Agora, podemos criar mais fases para o nosso joguinho, todas elas sendo padrões diferentes de serras e tudo mais.

Despedida
O resultado é um jogo bem simples, que servirá de introdução ao GameMaker. Muitos códigos escritos nesse tutorial não são extremamente otimizados, porém, são simples e relativamente fáceis de serem compreendidos.
Esperamos que você continue trabalhando nos seus projetos, sinta-se livre para continuar trabalhando nesse jogo, adicionar elementos diferentes, inimigos mecânicas novas e muito mais!
Espero que você tenha gostado desse tutorial.
Tchau, e Feliz GameMaking!

